Week 2 began with a meeting to discuss the requirements of the system and to begin designing the elements which would form the main backbone.
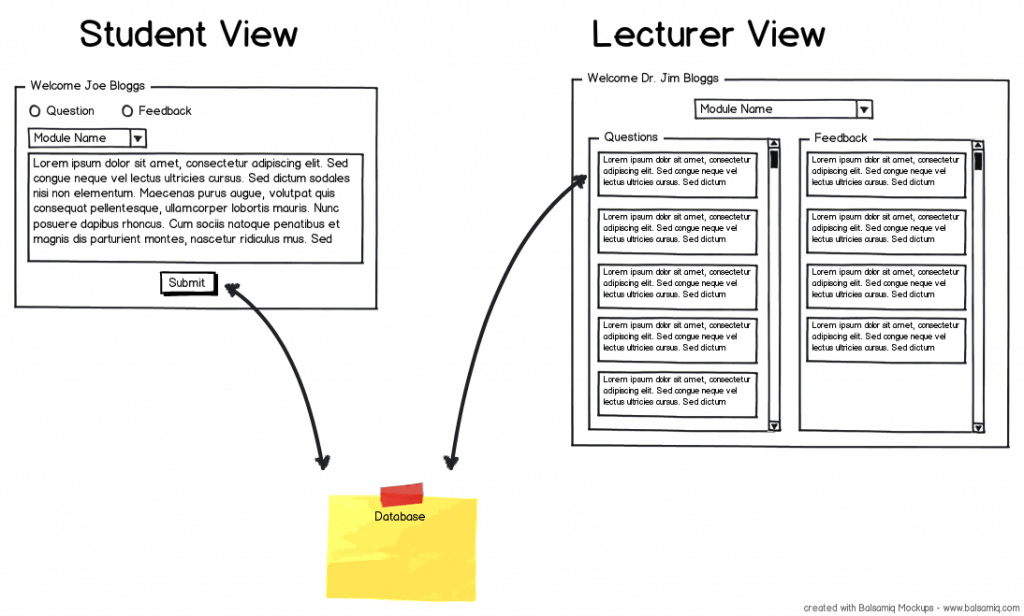
The mockup design sketches that were featured in the previous post were just prototypes of the system to try and allow us to visualise how we would deliver the core question and answer service. This week we have taken those designs and improved them to create what will be the first prototype system.

Before we came to these designs we had a short discussion of the types of data which we would be storing in our database. We decided on which types of data we would be storing and the type that these values would be.
We then built the tables in phpMyAdmin and performed a series of SQL queries (related to reading and writing the data as required) to check the table functioned as we wished. Once we have a server to host our website on (coming shortly) we can then implement a php script to post to this database we have created.
Next Week – We will begin to implement a basic system using codeIgniter as a framework and create all the lovely backend DBstuff
Ciao for now!
Boaz
Comments are closed.